使用 cloudfront 打造 cdn 服务
网站使用的不是默认字体,白天的时候还好,晚上上网高峰期的时候,字体文件加载的就特别慢(可能也是因为晚上使用甲骨文服务器科学上网的人很多)
正好我又注册了一个亚马逊云的账户,其中就包含 cloudfront cdn 加速,一月 1TB 的免费流量,而且是可以永久免费使用(不超过额度不扣费),我就想着是不是可以把字体文件放在 cloudfront 上。
cloudfront 是做内容分发的 cdn 服务,与七牛的对象存储是不同的,不能直接上传文件,那该如何做呢?
1、使用 github page 搭建网站
既然 cloudfront 只能加速网站,那我们就先创建一个网站,github 就提供了免费的服务
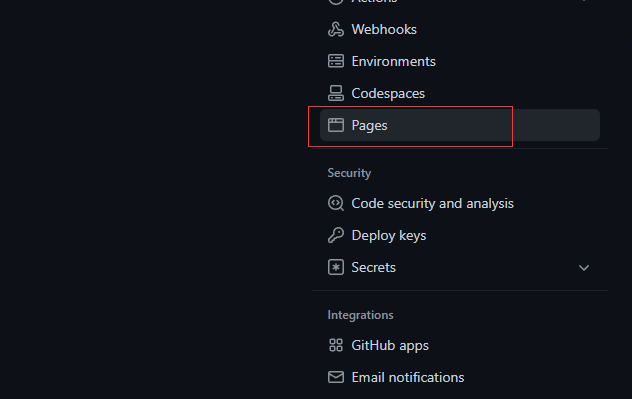
首先创建一个仓库,仓库名字要和你的用户名相同,怎么创建项目就不用多说了吧,创建项目后把你要放在 cdn 的文件上传到项目中,然后在项目页面中点击 Settings


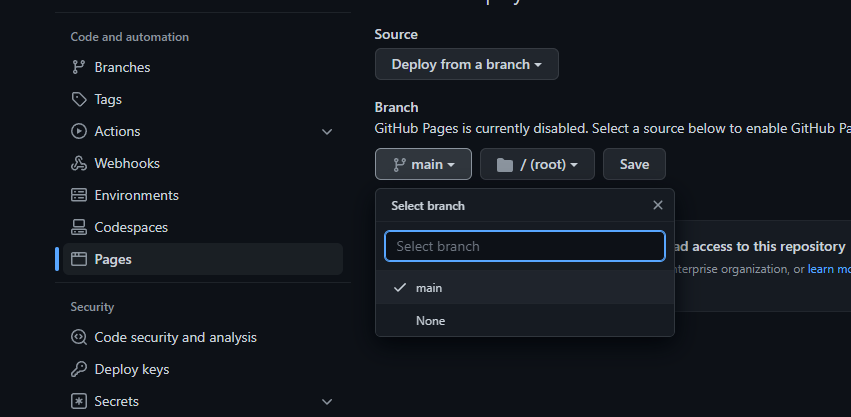
然后在设置页面中打开 page 页面,选择分支后点击 save 按钮

然后访问 你的用户名.github.io/文件名 就可以访问到你上传的文件了
2、使用 cloudfront 加速站点
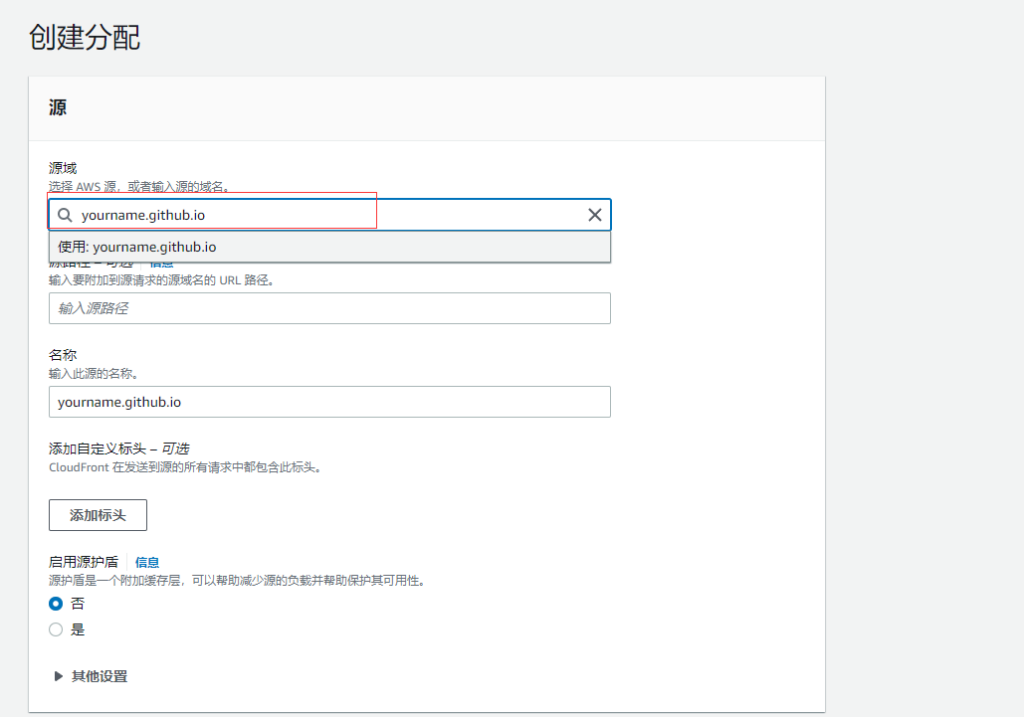
之后我们打开亚马逊云的控制台,访问 cloudfront 页面创建一个分配,在源域的位置填写 github 分配给你的域名,你的用户名.github.io,协议选择匹配查看器

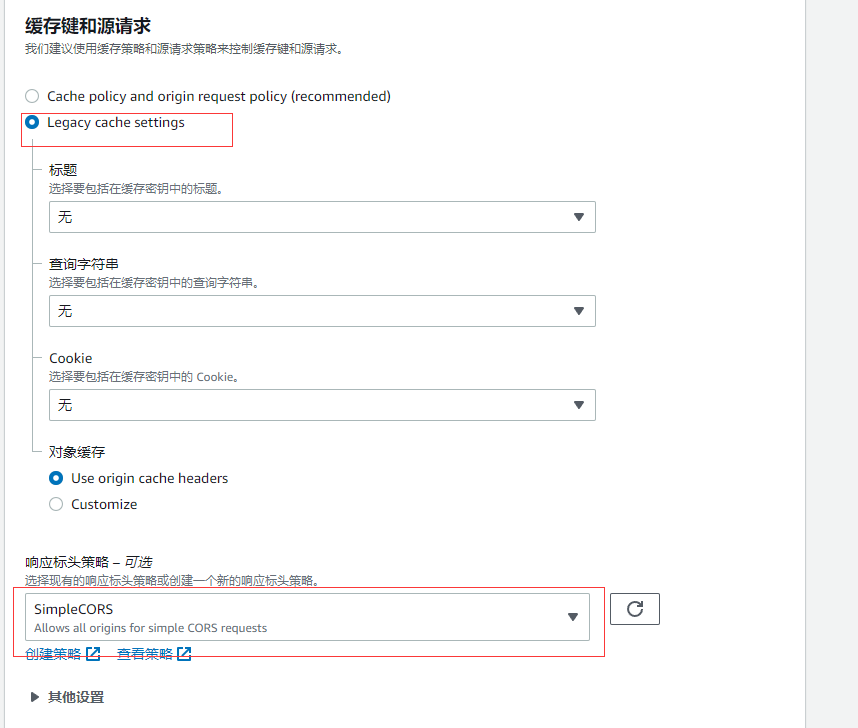
其他的配置不用动,在缓存键和源请求选项中选择 Legacy cache settings,响应标头策略要选择 SimpleCORS ,这个如果不选上,在你的网站中访问文件就会提示跨域请求不能访问的错误。
之后就可以点击最下方的创建分配按钮完成创建

3、获得 cloudfront 分配的域名
提交请求后要等待一会,当列表中的上次修改时间由部署变为日期时间后创建才会完成
创建完成后我们就可以使用 cloudfront 分配给我们的域名访问到我们要加速的文件,http 与 https 都可以使用
此外也可以上传图片到 github 仓库中,这样也可以当做图床或者图片 cdn
尽情享受吧~
版权声明:
作者:灰糖
链接:https://longdada.me/use-cloudfront-set-cdn-server/
来源:灰糖笔记
文章版权归作者所有,未经允许请勿转载。

共有 0 条评论