Eslint 在 html 文件底部报错提示 clear
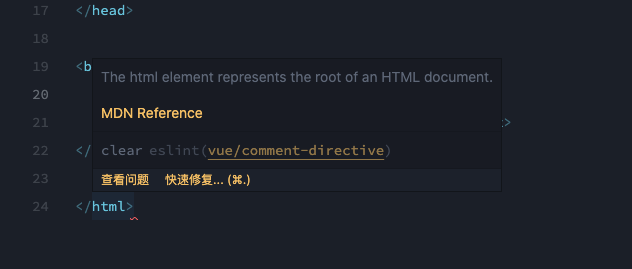
今天在优化 vue+vite 代码时使用了 rollup-plugin-visualizer 插件,这个插件会在打包时生成一个 stats.html 文件,使用 Vscode 打开后突然发现文件底部报了一个 Eslint 的错误:

这让我很疑惑,为此我查阅了 Vue 的官方文档,发现这个配置项(vue/comment-directive)应该是用于 eslint-disable 注释的,可是我也没用 eslint-disable 注释啊
于是惯例 google 一下,解决方法大概都是将 vue/comment-directive 关掉,我试了确实可以解决问题,但是都没有给出出现这个问题的原因
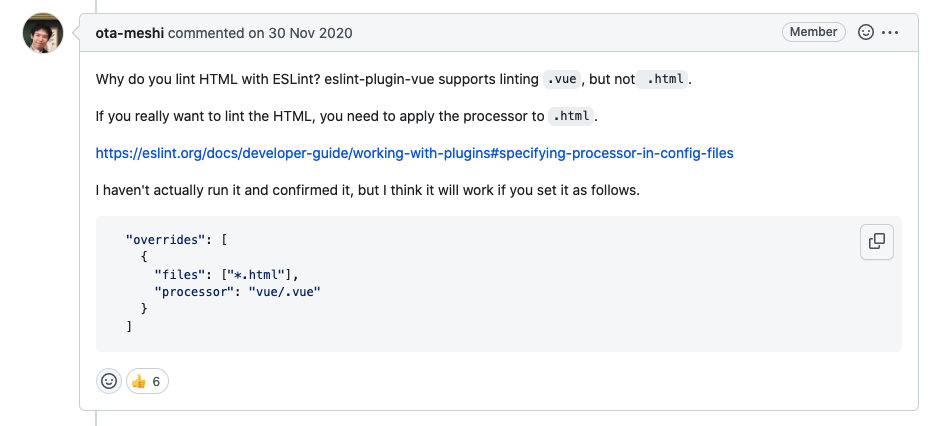
又是一番寻找,最后在 github issues 发现,已经有很多人遇到了这个问题,而且 Vue 项目组的成员已经给出了解决方法:

大意就是为什么你要用 eslint-plugin-vue 去检查 .html 文件,eslint-plugin-vue 只能支持检查 .vue 文件,所以给出了方法,在 .eslintrc.js 文件中加入:
// .eslintrc.js
"overrides": [
{
"files": ["*.html"],
"processor": "vue/.vue"
}
]
所以是因为我没有配置将 html 文件从 eslint 的检测范围中排除。。。
参考链接:
https://eslint.vuejs.org/rules/comment-directive.html
https://github.com/vuejs/eslint-plugin-vue/issues/1355
版权声明:
作者:灰糖
链接:https://longdada.me/eslintzhtmlwjdbbctsclear/
来源:灰糖笔记
文章版权归作者所有,未经允许请勿转载。