理解 MVVM
第一次听到 MVVM 架构,就想到了熟悉的 MVC,顺理成章的就知道了 M 指的是模型(Model),V 是指视图(View),但却不知道 VM 是什么,甚至觉得 VM 指的是两个不同的东西。
后来通过搜索才知道 VM 是指视图模型(ViewModel),但 ViewModel 具体是什么东西还是不太清楚。
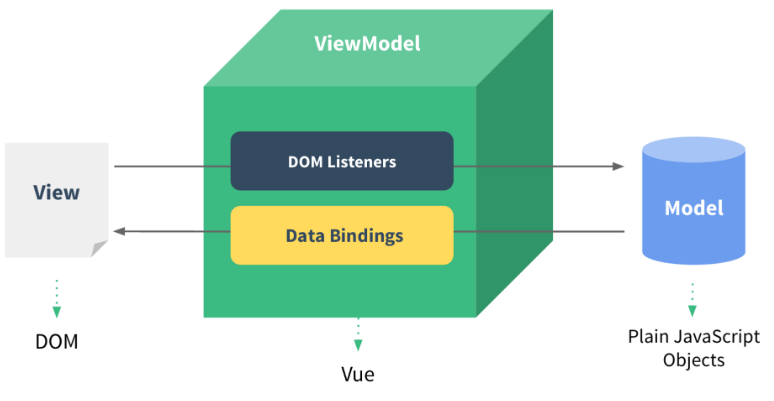
深入了解后我知道 ViewModel 其实是连接 View 与 Model 的桥梁。ViewModel 会把 Model 的数据在 View 中同步显示,也会把在 View 中的修改同步回 Model。
我们熟悉的框架 Vue 在很大程度上也参考了 MVVM 架构。通过双向数据绑定将 Model 层与 View 层连接起来,使得数据可以自动同步,data 中定义的所有属性最后都会出现在 Vue 实例上,Vue 模板中可以直接使用 Vue 实例的所有属性。
- Model:对应的是 Vue 组件中的 data、props 属性
- View:对应的是 Vue 组件中 template 的部分
- ViewModel:对应的是 Vue 实例

但是 Vue 并没有完全遵循 MVVM ,它提供了可以让 Model 绕过 ViewModel 直接操作 View 的属性 $refs ,这个属性可以让我们很方便的在父组件中操作子组件,而严格的 MVVM 架构是不允许 Model 直接 与 View 直接通信的。