如果不能使用 v-html,有什么替代品,render 函数与 vue-dompurify-html
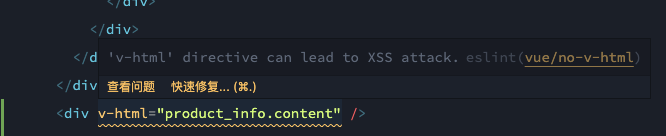
如果你使用了 vue 官方推荐的 eslint 规则 plugin:vue/vue3-recommended 和 plugin:vue/recommended ,在你使用 v-html 时就会提示'v-html' directive can lead to XSS attack.

那要如何解决呢?
1、禁用规则
我的第一想法是把这条规则干掉,此规则的目的是为了防止 xss 攻击,但如果能保证内容不是用户提交的,也可以禁用掉,在配置文件中配置即可。
// .eslintrc.js rules 中加入
'vue/no-v-html': 'off',如果不能保证代码纯净,就需要考虑其他方法了。
2、使用 render 函数
render 函数在 vue2.x 中是自动注入的,直接使用即可,在 vue3.x 中则要手动引入
// vue 3.x
import { h } from 'vue'此外函数参数也不完全相同
// 2.x
{
staticClass: 'button',
class: {'is-outlined': isOutlined },
staticStyle: { color: '#34495E' },
style: { backgroundColor: buttonColor },
attrs: { id: 'submit' },
domProps: { innerHTML: '' },
on: { click: submitForm },
key: 'submit-button'
}
// 3.x Syntax
{
class: ['button', { 'is-outlined': isOutlined }],
style: [{ color: '#34495E' }, { backgroundColor: buttonColor }],
id: 'submit',
innerHTML: '',
onClick: submitForm,
key: 'submit-button'
}接下来只要要求后端提供相对应的数据格式或者自己写一个解析富文本内容的函数就可以了,这里就不展开讨论了。
3、使用 vue-dompurify-html 插件
vue-dompurify-html 在内部引入了 DOMPurify 对 html 代码进行净化清理,当然 DOMPurify 也有局限性,具体查看参考链接中第三个链接。
// 安装
npm install vue-dompurify-html
// main.js 中引入
import VueDOMPurifyHTML from 'vue-dompurify-html'
const app = createApp(App)
app.use(VueDOMPurifyHTML)
// 使用
<template>
<div v-dompurify-html="rawHtml"></div>
</template>
<script setup>
import { ref } from "vue";
const rawHtml = ref('<span style="color: red">This should be red.</span>');
</script>参考链接:
https://eslint.vuejs.org/rules/no-v-html.html
https://www.npmjs.com/package/vue-dompurify-html
https://github.com/cure53/DOMPurify/wiki/Security-Goals-&-Threat-Model
https://www.npmjs.com/package/vue-dompurify-html
https://github.com/cure53/DOMPurify/wiki/Security-Goals-&-Threat-Model
版权声明:
作者:灰糖
链接:https://longdada.me/rgbnsyvhtmlysmtcprenderhsyvuedompurifyhtml/
来源:灰糖笔记
文章版权归作者所有,未经允许请勿转载。
THE END
二维码
文章目录
关闭