前端开启 gzip 压缩及 nginx 配置
开发环境
vue 3.2 + vite 3
前端开启 gzip 介绍
前端开启 gzip 是在打包时生成经过 gzip 压缩后的文件,用户访问页面时,如果浏览器支持,nginx 就会把压缩的文件传递给浏览器,由浏览器进行解压缩后呈现给用户。
此外还有 nginx 在服务端进行压缩,这种方法比较消耗服务器资源,这里不过多讨论。
使用 vite-plugin-compression 插件
此插件可以使用 gzip 或者 brotli 来压缩资源,默认方式为 gzip
1、安装
yarn add vite-plugin-compression -D
or
npm i vite-plugin-compression -D2、使用
import viteCompression from 'vite-plugin-compression';
export default () => {
return {
plugins: [
viteCompression(
threshold: 10240
)
],
};
};一般的项目使用默认配置即可,我在这里加上了 threshold , 体积大于 threshold 设置的值才会被压缩,单位是 b
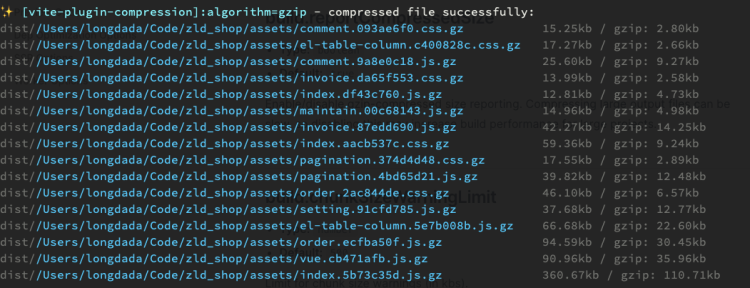
设置成功后再次打包时就会同时生成 .gz 文件

配置 nginx
// 在 nginx.conf 中加入:
server {
gzip on;
gzip_static on;
}如何检查 gzip 压缩是否已生效
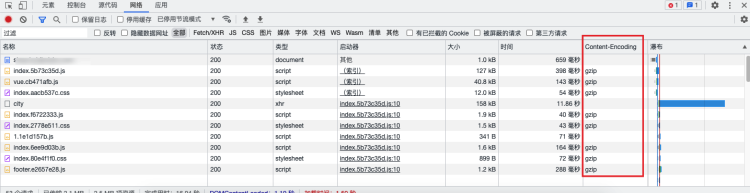
打开浏览器开发者工具,网络 network 中有一列 content-encoding 它的值为 gzip,则 gzip 压缩已生效,可以看到 index.5b73c35d.js 文件 360kb 的大小已经被压缩为 127kb

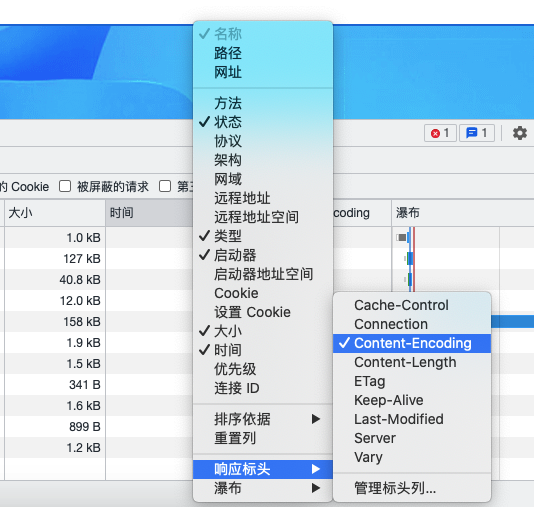
如果没有 content-encoding 则是开发者工具中没有开启,右键点击时间或其他栏目标题打开菜单开启即可

参考资料
https://github.com/vbenjs/vite-plugin-compression/blob/main/README.zh_CN.md
文章目录
关闭